vulnhub
Shell脚本
边缘计算
就业管理系统
华为云应用魔方
论文选题
uml
hub
镜像复制
数码管
图像分割
ida
CLIP
OpenAI
状态模式
数字化转型
网赚项目
django-redis
定时同步
Junit常用注解
VScode一些快捷键的简记
相关文章
python基础—函数式编程
函数式编程 1.不可变数据 2.第一类对象 3.尾调用优化(尾递归) 1.高阶函数 满足两个条件任意一个为高阶函数: 1.函数的传入参数是一个函数名 2.函数的返回值是一个函数 #非函数式
a 1
def test():global aa 1return a
test()
print(a)#函数…
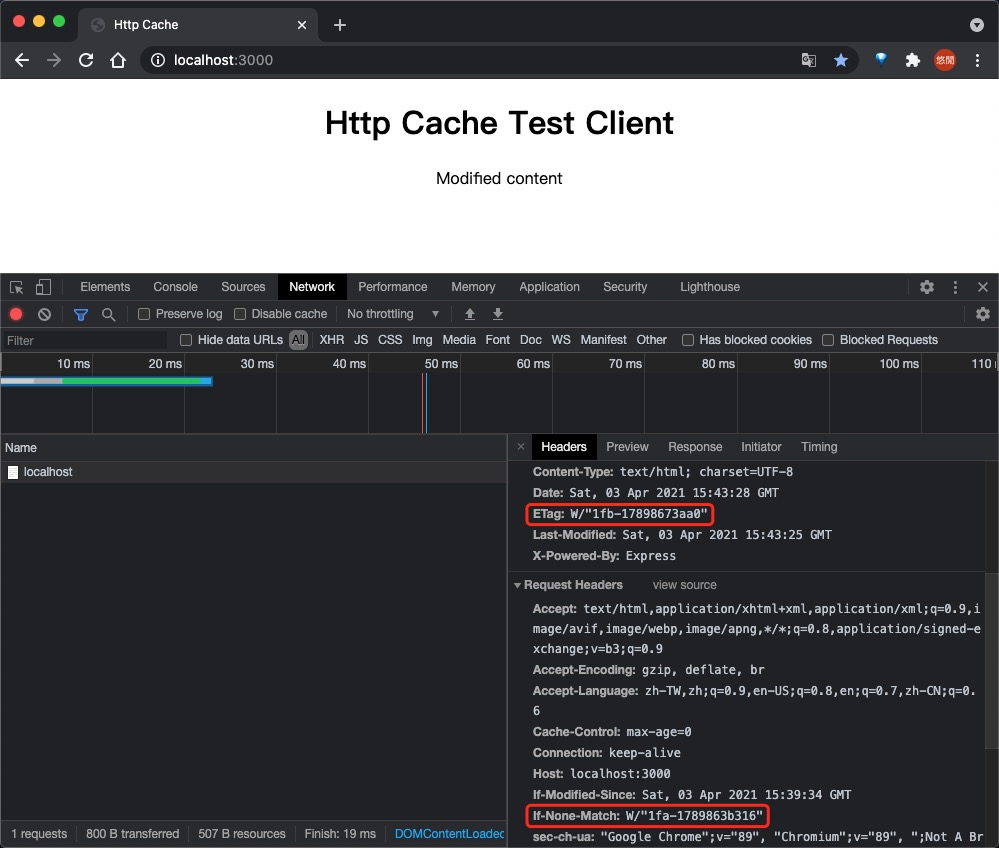
Http 缓存: 强缓存与协商缓存
Http 缓存: 强缓存与协商缓存 文章目录Http 缓存: 强缓存与协商缓存简介参考完整示例代码正文Http 缓存机制:强缓存 & 协商缓存强缓存:Expires & Cache-ControlHttp 1.0:ExpiresHttp 1.1:Cache-Control协商缓存࿱…
Docker网络基础
目录 网络bridge网络none网络host网络端口端口绑定自定义网络网络 docker提供几种网络,它决定容器之是以及外界和容器之间怎么样去通信。 可以通过如下方法查看docker的网络: docker network ls null:无网络,使用这种网络的容器会…
CVPR 2022 Paper Reading List
Best Paper —— Learning to Solve Hard Minimal Problems
Best Student Paper —— EPro-PnP: Generalized End-to-End Probabilistic Perspective-n-Points for Monocular Object Pose Estimation
Best Student Paper Mention —— Ref-NeRF: Structured View-Dependent A…
基于OpenResty和Node.js的微服务架构实践
什么是微服务? 传统的单体服务架构是单独服务包,共享代码与数据,开发成本较高,可维护性、伸缩性较差,技术转型、跨语言配合相对困难。而微服务架构强调一个服务负责一项业务,服务可以单独部署,独…
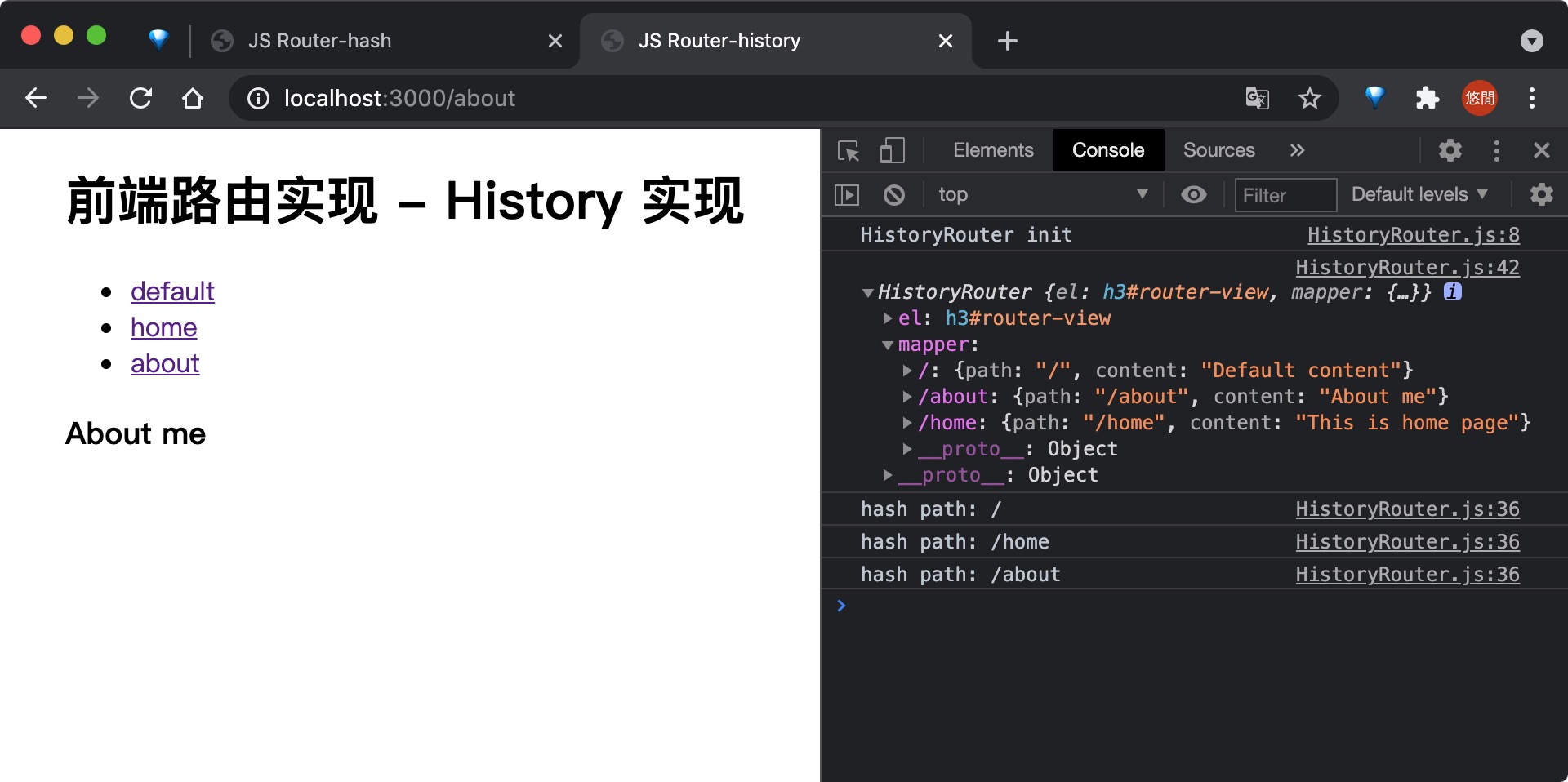
JS 前端路由:单页面应用的路由原理和实现
JS 前端路由:单页面应用的路由原理和实现 文章目录JS 前端路由:单页面应用的路由原理和实现简介参考完整示例代码正文从页面刷新到路由跳转单页面应用的优劣前端路由分类前端路由实现项目架构Hash 实现History 实现结语简介
在浏览器的默认行为中&#…
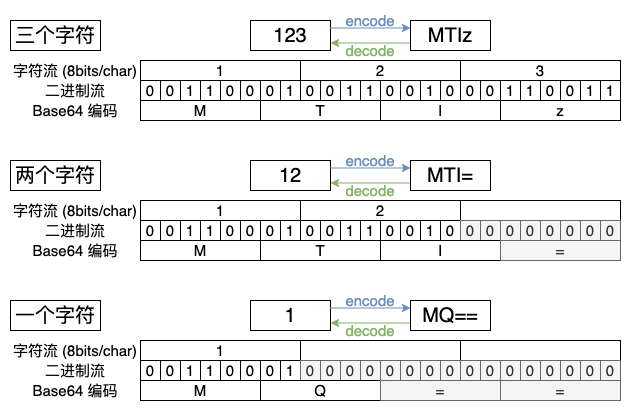
Base64 Base64URL 编码方案(附 js 代码实现)
Base64 & Base64URL 编码方案(附 js 代码实现) 文章目录Base64 & Base64URL 编码方案(附 js 代码实现)简介参考完整示例代码正文什么是 Base64?Base64 转换规则Base64URL 规则Base64 转换字符表转换规则图解在 JavaScript 中进行 Base64 编码Base64 编码 js…